blog初心者がやること、はてなブログの初期設定。

最終更新日2019年5月7日
a.k.です。
blog初心者のためにはてなblogでやるべき設定のポイントを押さえました。
画像を貼っていますがすべてPC/スマホブラウザ版です。
スマホアプリ版はこの最初の画面が違う以外はあとはほぼ一緒です

スマホアプリからだけではできない設定もあるので
ブラウザからログインしてみてください。
自分が初心者のうちにこの記事を書きます。
中級者になっちゃったら最初にやったことは忘却の彼方だから。
CSSで見出しやらをカスタマイズするのはblog運営が軌道に乗った後でいいかなー
と思ったのでまだやっていません。
カード型レイアウトあこがれるー
おしゃれな見出しよりこのふきだし優先したよねー
ふきだし作りたい方はこちら。ふきだしの画像サイズは65×65pixだよ
chromeの拡張もめっちゃ便利! h2タグ使いまくり!
他のblogサービスはここまで設定すること無いんじゃないかな?
いろいろカスタマイズできるってことさ!
用意する画像
・自分のプロフィール画像
240×240pix
・ブログアイコン(ファビコン)
64×64pix(背景は白)
・アイキャッチ画像
448×252pix 私は830×580pixで左右余白増やして他のと流用してます
・ヘッダー画像
1000×200pix
ヘッダー画像入れてないけどね 今の所。
ピンとくるものがないんだ…… 今後に期待
はてなで利用するサイズを描きましたがツイッターなどで使い回しできるので
もとのサイズは大きめに作って縮小して流用しましょう。
サイズの変更のやり方がわからない人は
winなら ペイントで画像を開き、ホーム→サイズ変更
スマホならサイズ変更のアプリを入れる。
プロフィール画像は自分で描いたり、描いてもらったり、
フリーの画像からみつけだしたりもします。
SNSアイコンのイラストを今すぐオーダーメイド依頼できるサイト | ココナラ
ヘッダー画像は、はてなやワードプレスの人はざっくばらんで
アメブロのトップブロガーやライブドア公式ブロガーは
それぞれの企業がつくってるのでそれを参考にしたらいいかも。
デザインに力を入れてる人はもちろん別だよ!
基本設定

設定ボタンを押して画面を出します。

基本設定から
1.ブログ名を書きましょう
2.先程用意したブログアイコンを選択
3.ブログの説明を書きます。
4.アバウトページ
大事!
記入したら
一番下の「変更する」青いボタンを押してね!

aboutページ
aboutページって何?

右のサイドバーの名前のところをクリックすると出るページ
はてな民はよく押すけど、普通の人はあまり押さないとおもうんだー。
飛ばしても可

1.title要素「プロフィールページ」とかタイトルを入れてね
2.モードをはてな記述にすると タグを打ち込まなくていいよ
私はタグでやっちゃった
3.プロフィール 外部サービス
ここに記入するとツイッターとかをフォローするっていうのが出るよ
リンク
・メールアドレス(迷惑メール着そうだからいれなくていいんじゃないかな)
・ウェブサイトURL(別サイトあるなら!)
その下のブログ投稿数、ブログ日数、継続期間、読者も
チェック入れていいと思います。
そして大事 変更するボタンを押してね

次は詳細設定
設定ー詳細設定

1.ドメインもっている人はここで設定してください
2.作成したアイキャッチ画像を設定します。
不安ならココでチェック
そもそもアイキャッチって何?? って云う方は ココの上に画像が↑でちょるじゃろ
それじゃよ……。
3.HTTPS配信。最近始めた人は勝手にチェック入ってるだろうけど
入ってなかったらぜったい入れてね
4. トップページの表示形式は「一覧」オススメ
嫌だなって思ったらもちろん変えてください。
5.トップページの記事数 偶数が、いいとおもうよ
6.一覧ページ チェック入れていいです。
7.キーワードリング PRO民はチェック入れないです。

8.広告を非表示にするか →もちのロンでーーーーー!!!ホグワーツ!
そういうのやめないか
9.ヘッダとフッタ
どっちもはずしてもいいです。
10.AMP チェックしていいです。
更新しても全然治らなくて苦労しました。
しないほうがいいと思います。
11.googleAnalyticsのID入力
もし、googleアドセンスに申し込みたい場合は
申し込んで入力しましょう
googleSerchConsole、Bingウェブマスターツール、Googleタグマネージャ各種
あったら入力してください。

13. ブログの概要
検索されたときコレが出ちゃうので最初は頑張って書きましょう
ただ、ページ数が増えても全部この説明文になってしまうため
ある程度ページ数が増えたら消していいです。124文字。
初心者だけ最初は書こうー
14. ブログのキーワード
どんな人がどんなキーワードで来るのか想定して書いてください
区切る「、」はあったほうがいいかも。
15. headに要素を追加
最初は特にいらないですが、「デザイン」でブログの見た目を変更したとき
そのデザインを制作した作者がコレを入れてねと指示してるときがあるので
作者のページは見ましょう。
で、その下はのはてなブックマーク以下の設定は飛ばして
16・変更するボタンは必ず押してください。
順序どおりに行くと「デザイン」設定なんだけど
長いから飛ばして、先に
アカウント設定
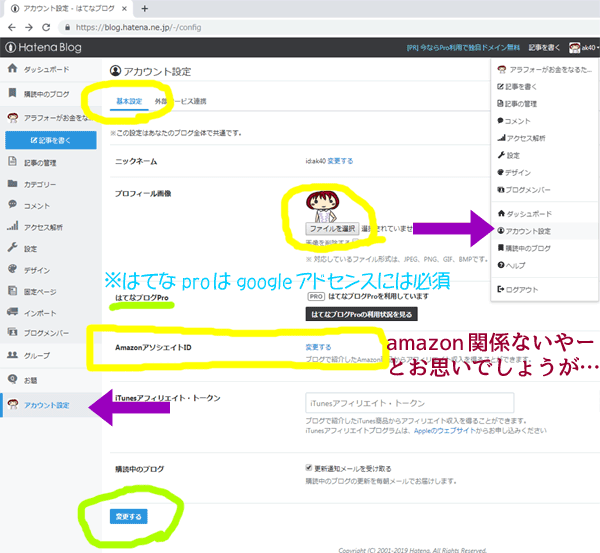
基本設定

アカウント設定のボタンを押して
・プロフィール画像
ここでプロフィール画像を設定します。
変更ボタンを押して
もう一度アカウント設定ー基本設定に戻ってきて
・AmazonアソシエイトIDを見てみましょう。

Amazonって書いてたじゃん!!!
なんだよこれ、Googleアドセンス、楽天アフィリエイト設定もかよ!!!
というふうにちょっとしたトラップになっております。
Amazonだけでなく、アドセンスID、楽天アフィリエイトIDを持っていたら
入力しましょう。
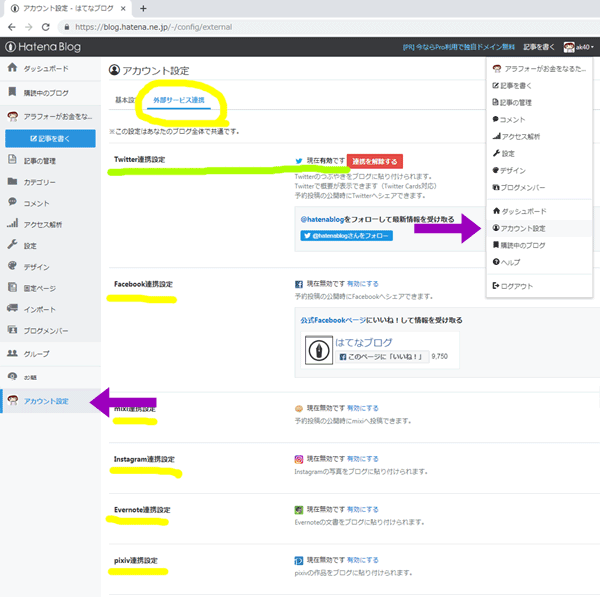
アカウント設定ー
外部サービス連携

twitter、Facebook、Instagram、Evernote、Pixivをやっている人は
連携しましょう。
デザイン
デザインを押すと 今まで右に画面が出てたんだけど、
左の画面が変わるよ (PC版のみ)
一番左のパレットの画像はコレを押すとブログの
デザインを変えられます。
右のスマホのボタンを押して

レスポンシブデザインの欄にチェックを入れてください。
でも、使っているデザインは非対応かもしれない。
それはあらかじめテーマを作成した作者のページを見てください。
一番上の変更を保存ボタンも忘れず押して。
次は真ん中のスパナのマークのカスタマイズ

背景画像、背景色を変えると雰囲気がかわるのでぜひやってみてください。
「ヘッダー」の所で
用意したヘッダー画像を投稿してください。
・記事
の「+」をクリックして
画面を大きくします。
・はてなスター
・パンくずリスト
どっちもチェック入れてください。
あとでいらねーやと思ったとき外してください。
googleアドセンス申し込むとき「パンくずリスト」超大事。
要チェックやで!
私はソーシャルパーツにチェックを入れていないのですが、
ココに書いているシェアボタンを入れて変更してるんだなー。
デザイン作者さまのページは大事!
PROじゃない人は全部チェックもしくはZenback登録。
サイドバー
取捨選択しましょう。
プロフィール
プロフィールの編集ボタンを押すと
小窓が開いて編集できます。

全部チェック入れました。
リンク

これ、いらない子ですよね。
はてなのリンクしか無い。
なので私は差し替えました。
名前をLinkにして

・お問い合わせフォーム
・プライバシーポリシー
をLINKに設置!!!!
この2つは一番下のページの番外編で書くよ!
サイドバーの取捨選択は
・プロフィール
・リンク(変更してない人は削除推奨)
・最新記事
・月別アーカイブ(ない人も居るけど私はあってほしい!)
をとりあえず選択してね。
んーおかしいなーとおもったら
増やしてください。
番外編
・お問い合わせフォーム
・プライバシーポリシー
は、固定ページにつくって サイドバーにLink内に表示しました。

はてなでも固定ページにつくってね。と推奨しています。
お問い合わせフォームの作り方は
プライバシーポリシーの作り方は
コピペ可能!って書いてるblogからコピペしてきましょう。
うちのもコピペしていいよー!
でもーamazonや各種アフィリエイト使うときはちょっと変えたりしてね。
アドセンス受かってないから
受かってる人をコピペしたほうがいい。
最後、ついでに
・プロフィール
google先生はプロフィールページが好きらしいです。
無くてもgoogleアドセンスに受かる人も多いけど、
短期間での合格者はこのページがある人が多い傾向。
aboutページとプロフィールページが一緒でもいいとも思ったんですが
google先生の評価がわからないので別々にしました。
こちらは固定ページではなく、記事に書きました。
今日はここまで。
記事の書き方は次回につづくよ!
移動日2020/06/28 デッドリンクを見つけたが復活するかも知れないので様子見。